一、ueditor上传视频,第一次可以回显,当再次打开页面或者点击了工具栏左上角的html标签后视频回显失败的解决方法:
在网上看到好多关于修改whitList的,具体操作如下:
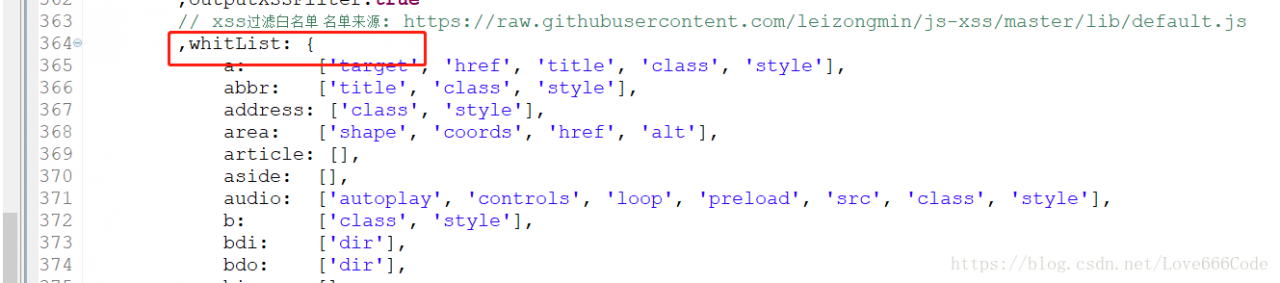
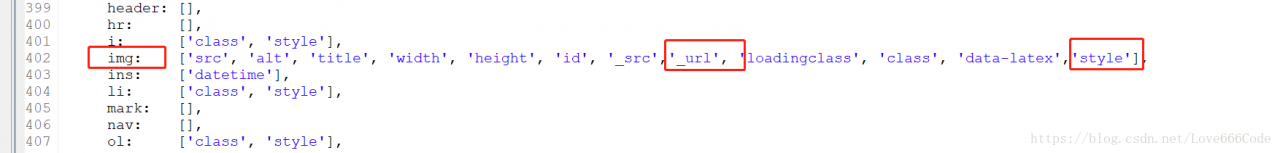
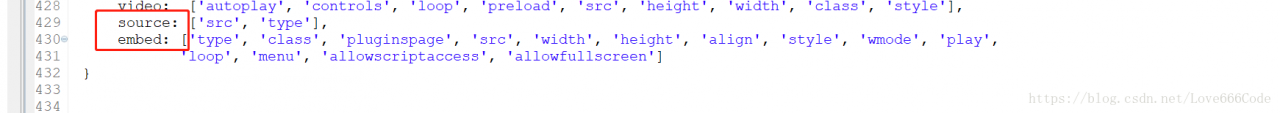
1、修改ueditor.config.js文件中的whitList(大约在364行,设置白名单)中的img,在img标签名单后面添加’_url’和’style’,并且添加source和embed



xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是_url,而不是_src
查看代码修改:https://github.com/fex-team/ueditor/pull/2957/commits/d4b875ce165b3225929496c2d85848afbff0deeb?diff=split
修改后的img标签:
|
1 |
img: ['src', 'alt', 'title', 'width', 'height', 'id', '_src','_url', 'loadingclass', 'class', 'data-latex','style'], |
|
1 2 3 |
source: ['src', 'type'], embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', 'loop', 'menu', 'allowscriptaccess', 'allowfullscreen'] |
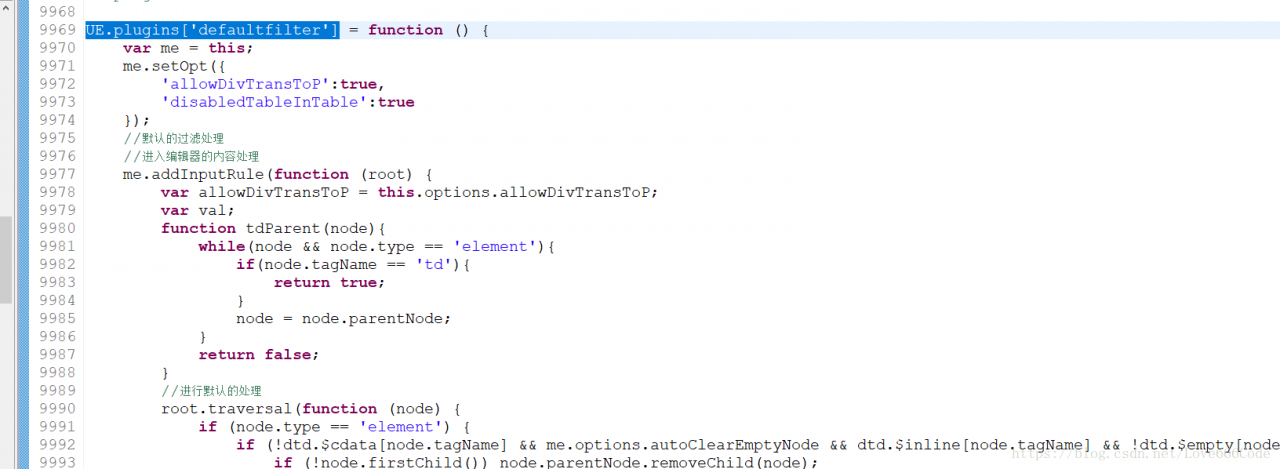
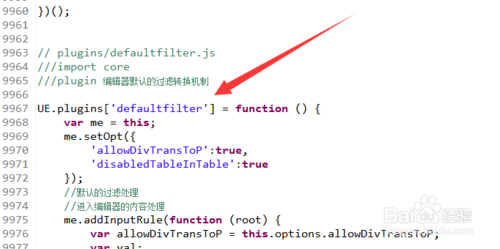
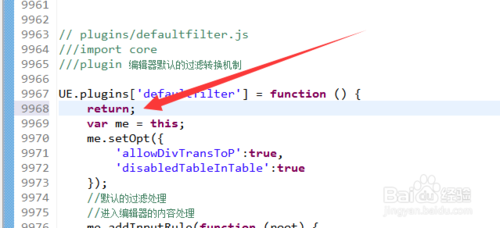
2、在ueditor.all.js(或者 ueditor.all.min.js)中,找到函数UE.plugins[‘defaultfilter’] 编辑器默认的过滤转换机制

第一种 在函数里添加return; 所有过滤机制失效。


第二种 将case ‘img’ 部分的代码注释掉

二、修改ueditor.all.js文件:
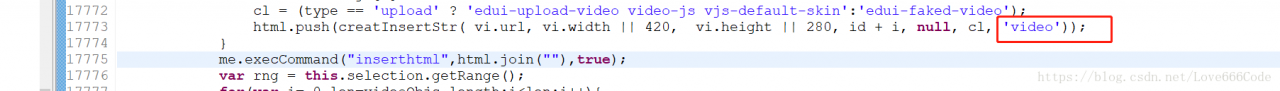
将ueditor.all.js中的
|
1 |
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image')); |
改为:
|
1 |
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video')); |
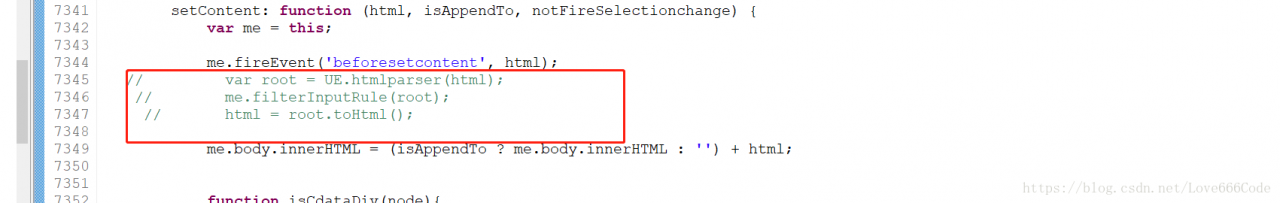
注释掉图片中的三行(ueditor.all.js中的,可根据左侧的行号来定位代码位置):


最后清理浏览器缓存,重新进入编辑器中编辑,效果显示如下: